Le langage HTML et les balises
- Fiche de cours
- Quiz et exercices
- Vidéos et podcasts
- Découvrir le langage HTML.
- Connaitre la notion de Corps du programme HTML.
- Connaitre les principales balises HTML permettant d’insérer du texte, des images, du son et de la vidéo dans une page web.
- Savoir coder le langage HTML en ligne.
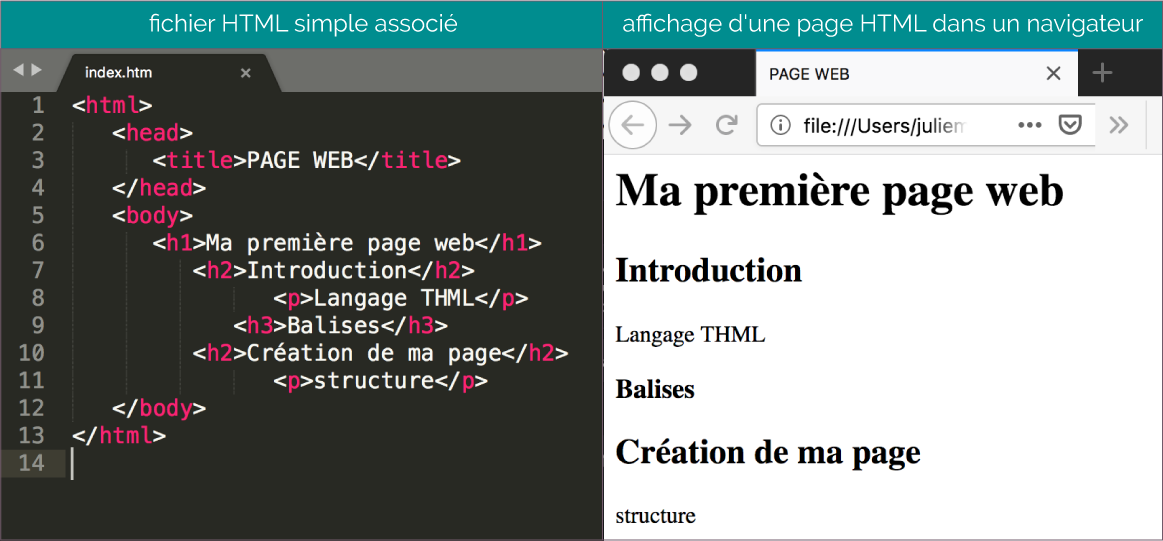
- La structure d’un document HTML peut se
résumer à :
<html>
<head>
…
<head>
…
</html> - Il est toutefois nécessaire d’utiliser
d’autres balises dans le code pour :
- afficher un texte aux différents formats : style, taille (polices, gras, souligné, etc.) ;
- appliquer une couleur au texte ;
- afficher une image, une vidéo ou un son.
- Savoir utiliser un éditeur de texte
- Savoir entrer l’adresse symbolique dans un navigateur
- Connaitre l’extension MP3 pour les fichiers audio
- Connaitre l’extension MP4 pour les fichiers vidéos
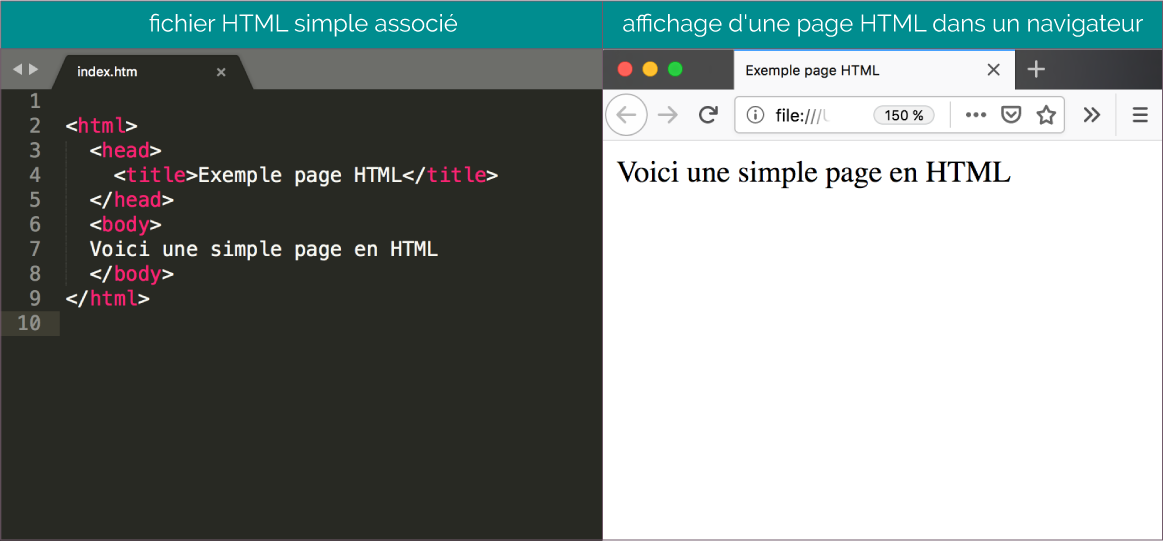
Le langage HTML est à la base de tout développement web : il s’agit d’un langage de programmation, qui nécessite un navigateur pour afficher des pages web.
On peut développer des pages HTML grâce à des éditeurs WYSIWYG (« What you see is what you get », littéralement « Ce que tu vois est ce que tu obtiens »). Ceux-ci permettent de créer un site web sans avoir à entrer du code manuellement. Il s’agit de choisir parmi les fonctionnalités que proposent le logiciel, et c’est ce dernier qui va se charger de convertir en code HTML, en arrière-plan. De fait, le texte qui apparaît à l’écran dans l’éditeur est un aperçu fidèle du rendu final.


Les balises présentent les informations dans la page web en indiquant au navigateur comment afficher le document, mais aussi les liens qu’il établit avec d’autres documents.
Certaines balises permettent l’intégration d’images, de sons, ou encore de vidéos, à l’intérieur du texte de la page :
- pour le son : <audio src="son.mp3" controls></audio>
- pour la vidéo : <video src="video.mp4" width="400" height="300" controls></video>
- Le format MP3 est un format audio alors que le format MP4 est un format vidéo.
- Les attributs width (ou largeur) et height (ou hauteur) correspondent à la taille de l’image que l’on veut intégrer.

Des quiz et exercices pour mieux assimiler sa leçon
La plateforme de soutien scolaire en ligne myMaxicours propose des quiz et exercices en accompagnement de chaque fiche de cours. Les exercices permettent de vérifier si la leçon est bien comprise ou s’il reste encore des notions à revoir.

Des exercices variés pour ne pas s’ennuyer
Les exercices se déclinent sous toutes leurs formes sur myMaxicours ! Selon la matière et la classe étudiées, retrouvez des dictées, des mots à relier ou encore des phrases à compléter, mais aussi des textes à trous et bien d’autres formats !
Dans les classes de primaire, l’accent est mis sur des exercices illustrés très ludiques pour motiver les plus jeunes.

Des quiz pour une évaluation en direct
Les quiz et exercices permettent d’avoir un retour immédiat sur la bonne compréhension du cours. Une fois toutes les réponses communiquées, le résultat s’affiche à l’écran et permet à l’élève de se situer immédiatement.
myMaxicours offre des solutions efficaces de révision grâce aux fiches de cours et aux exercices associés. L’élève se rassure pour le prochain examen en testant ses connaissances au préalable.

Des vidéos et des podcasts pour apprendre différemment
Certains élèves ont une mémoire visuelle quand d’autres ont plutôt une mémoire auditive. myMaxicours s’adapte à tous les enfants et adolescents pour leur proposer un apprentissage serein et efficace.
Découvrez de nombreuses vidéos et podcasts en complément des fiches de cours et des exercices pour une année scolaire au top !

Des podcasts pour les révisions
La plateforme de soutien scolaire en ligne myMaxicours propose des podcasts de révision pour toutes les classes à examen : troisième, première et terminale.
Les ados peuvent écouter les différents cours afin de mieux les mémoriser en préparation de leurs examens. Des fiches de cours de différentes matières sont disponibles en podcasts ainsi qu’une préparation au grand oral avec de nombreux conseils pratiques.

Des vidéos de cours pour comprendre en image
Des vidéos de cours illustrent les notions principales à retenir et complètent les fiches de cours. De quoi réviser sa prochaine évaluation ou son prochain examen en toute confiance !