Changer la couleur avec des sélecteurs CSS
- Fiche de cours
- Quiz et exercices
- Vidéos et podcasts
- Savoir changer la couleur d’un texte dans une page HTML.
- Savoir changer la couleur de fond d’une page HTML.
À l’aide de sélecteurs appropriés, il est possible de modifier la couleur du texte et du fond de la page web et de visualiser ces modifications à l’aide d’un navigateur.
- Introduction au CSS
- Connaitre le langage HTML
- Savoir utiliser un navigateur pour visualiser une page web
Pour changer la couleur d’un titre, il faut suivre les étapes suivantes :
-
Délimiter la partie CSS :
ajouter les balises <style> et </style> dans la partie HEAD du code HTML. -
Définir la partie de la page à mettre
en forme :
ajouter une règle de style composée d’un sélecteur (syntaxe particulière du langage CSS) qui indique la zone concernée. -
Déclarer les propriétés et les
valeurs qui permettent de définir le style
voulu :
insérer le code correspondant au sélecteur CSS entre accolades {}.
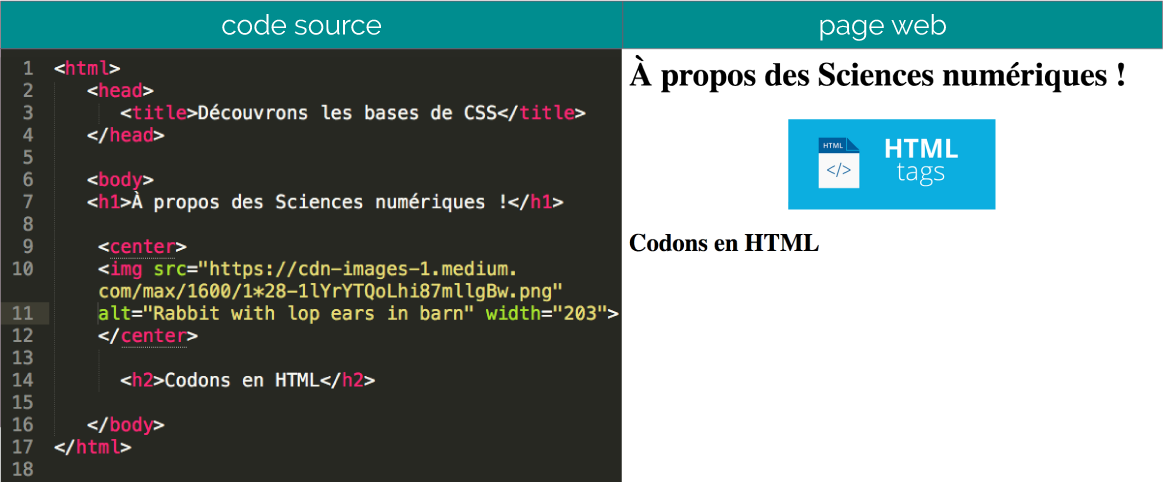
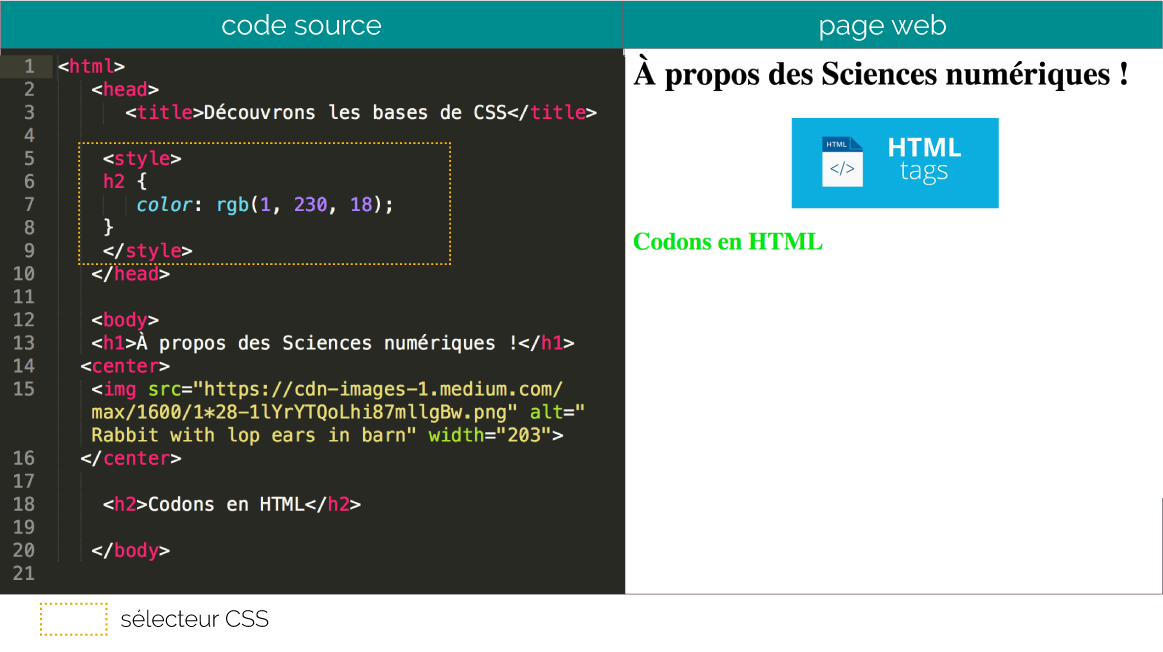
On souhaite changer la couleur du titre « Codons en HTML » en vert dans la page web suivante.

- Ajouter les balises <style> et
</style>
dans la partie HEAD du code HTML.
<html>
<head>
<title>Découvrons les bases de CSS</title>
…
<style>
</style>
…
</head>
<body> - Ajouter une règle de style composée
d’un sélecteur.
« Codons en HTML » se trouve entre les balises <h2> et </h2>, on applique donc la règle de style à ces balises :
<h2>Codons en HTML</h2> - Insérer le code correspondant au
sélecteur CSS entre
accolades { et }.
On veut changer la couleur du titre « Codons en HTML » : il faut donc ajouter la propriété color, qui contient les paramètres et les valeurs du style recherché, de la manière suivante :
… {
color: rgb(1, 230, 18);
}

La couleur verte du titre « Codons en HTML » est due au code rgb(1, 230, 18), qui s’applique bien à tout ce qui est compris entre les balises <h2> et </h2>.
Pour changer la couleur du fond d’une page web, il faut changer de sélecteur CSS en prenant la propriété suivante :
background-color: rgb(xx, xx, xx)
Ce sélecteur est placé à la suite de l’autre sélecteur CSS, à savoir rgb. Il s’appliquera à l’ensemble du BODY.
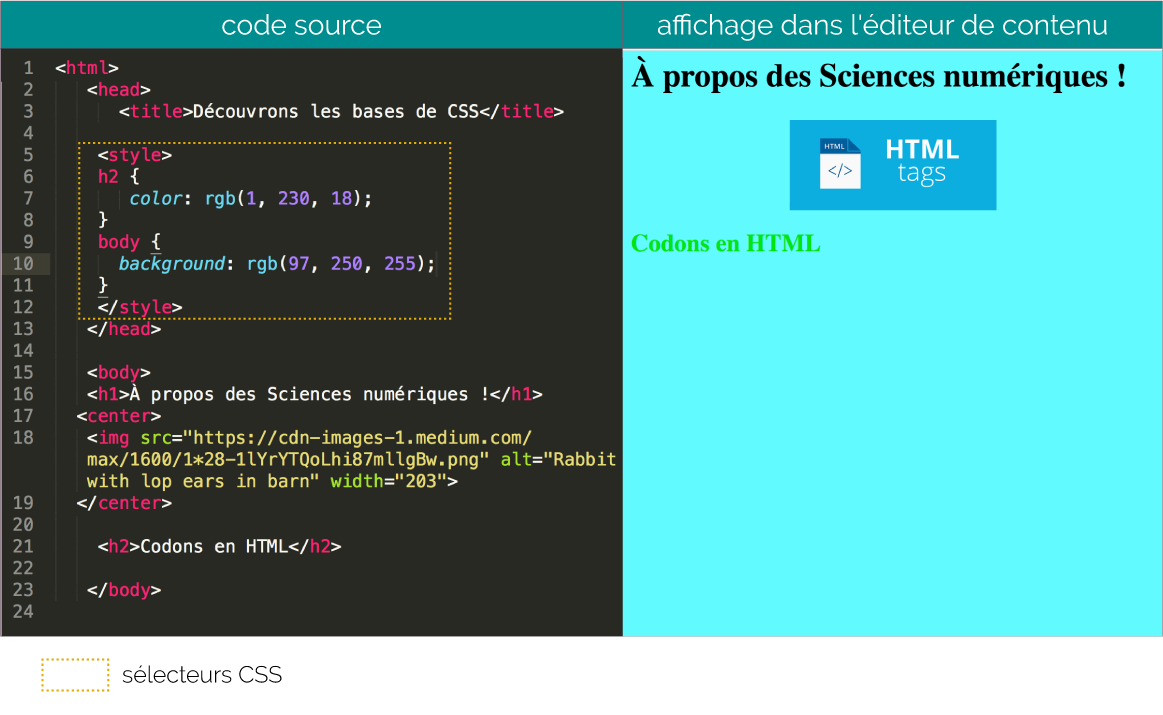
On a modifié le fond de la page web en bleu ciel.

La couleur bleu ciel de la page web est due au code rgb(97, 250, 255).

Des quiz et exercices pour mieux assimiler sa leçon
La plateforme de soutien scolaire en ligne myMaxicours propose des quiz et exercices en accompagnement de chaque fiche de cours. Les exercices permettent de vérifier si la leçon est bien comprise ou s’il reste encore des notions à revoir.

Des exercices variés pour ne pas s’ennuyer
Les exercices se déclinent sous toutes leurs formes sur myMaxicours ! Selon la matière et la classe étudiées, retrouvez des dictées, des mots à relier ou encore des phrases à compléter, mais aussi des textes à trous et bien d’autres formats !
Dans les classes de primaire, l’accent est mis sur des exercices illustrés très ludiques pour motiver les plus jeunes.

Des quiz pour une évaluation en direct
Les quiz et exercices permettent d’avoir un retour immédiat sur la bonne compréhension du cours. Une fois toutes les réponses communiquées, le résultat s’affiche à l’écran et permet à l’élève de se situer immédiatement.
myMaxicours offre des solutions efficaces de révision grâce aux fiches de cours et aux exercices associés. L’élève se rassure pour le prochain examen en testant ses connaissances au préalable.

Des vidéos et des podcasts pour apprendre différemment
Certains élèves ont une mémoire visuelle quand d’autres ont plutôt une mémoire auditive. myMaxicours s’adapte à tous les enfants et adolescents pour leur proposer un apprentissage serein et efficace.
Découvrez de nombreuses vidéos et podcasts en complément des fiches de cours et des exercices pour une année scolaire au top !

Des podcasts pour les révisions
La plateforme de soutien scolaire en ligne myMaxicours propose des podcasts de révision pour toutes les classes à examen : troisième, première et terminale.
Les ados peuvent écouter les différents cours afin de mieux les mémoriser en préparation de leurs examens. Des fiches de cours de différentes matières sont disponibles en podcasts ainsi qu’une préparation au grand oral avec de nombreux conseils pratiques.

Des vidéos de cours pour comprendre en image
Des vidéos de cours illustrent les notions principales à retenir et complètent les fiches de cours. De quoi réviser sa prochaine évaluation ou son prochain examen en toute confiance !