Le langage CSS et les sélecteurs
- Fiche de cours
- Quiz et exercices
- Vidéos et podcasts
- Savoir que les langages HTML et CSS sont indissociables en développement web.
- Savoir ajouter du style aux pages HTML.
- Connaitre le langage CSS.
- Connaitre les sélecteurs CSS.
- Définir le code RVB.
- Afin de rendre plus agréable la visualisation des pages web, il est possible de modifier le style de la page web en ajoutant des sélecteurs CSS au code HTML.
- Le code HTML des couleurs (ou code RVB) permet de choisir n’importe quelle couleur pour le texte ou le fond de la page web, à l’aide d’un nombre que l’on ajoute en tant que paramètre dans les sélecteurs CSS. Ce nombre permet de régler l’intensité lumineuse des trois couleurs principales de la lumière blanche.
- Connaitre le langage HTML
Pour créer une page web, on utilise des balises pour afficher des textes et des images. Il est également possible d’ajouter des styles et des mises en forme sur cette page.
En surfant sur le web, on peut trouver des pages avec :
- un texte ou un fond de page en couleur ;
- des polices de caractères et de tailles différentes ;
- etc.
Pour modifier la présentation d’un document, il est nécessaire d’apprendre un autre langage, le langage CSS.
Les langages CSS et HTML sont bien deux langages différents ; il ne faut pas les confondre, même si on parle tout le temps du duo HTML/CSS lorsqu’on fait du développement web.
- Balises HTML :
<html></html> ; <head></head> ; <title></title>. - Sélecteurs CSS :
{
color: rgb(xx, xx, xx);
}
{
background-color: rgb(xx, xx, xx);
}
Pour appliquer des styles à une page HTML, il faut insérer un sélecteur de code CSS dans le code HTML.
Certains sélecteurs permettent de changer la couleur du texte et d’autres la couleur de fond de la page web.
Tout ce qui se trouve entre les balises <style> et </style> est analysé comme du CSS par le navigateur. Par conséquent, ce qui est en dehors de ces balises est analysé comme du HTML. Pour ajouter des éléments CSS, il faut donc les insérer à l’intérieur des balises <style> et </style>.
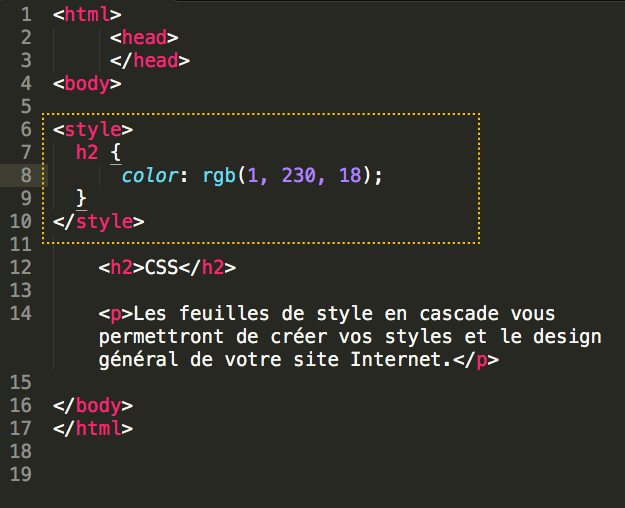
Le code ci-dessous comporte le sélecteur <color>. Ce sélecteur permet d’appliquer de la couleur à une partie de la page web (tout ce qui se trouve entre les balises <h2> et </h2>), en utilisant le code des couleurs RVB.

Appliquer de la couleur grâce à un sélecteur
<color> est l’un des sélecteurs CSS les plus utilisés. Il permet de représenter des couleurs en faisant appel au code RVB.
Ce code permet de choisir n’importe quelle couleur pour le texte ou le fond de la page web, à l’aide d’un nombre que l’on ajoute en tant que paramètre dans les sélecteurs CSS.
- Ce nombre permet de régler l’intensité lumineuse des trois couleurs principales de la lumière blanche ;
- Plus les nombres entre parenthèses sont importants, plus l’intensité de la couleur est importante ;
- Ce nombre sera compris entre 0
et 255 :
- 0 est l’intensité minimale de la couleur proposée,
- 255 est l’intensité maximale de la couleur proposée.

On étudie ce code :
- 1 : composante rouge très faible en intensité (proche de 0) ;
- 230 : composante verte très intense (proche de 255) ;
- 18 : composante bleue d’intensité faible (proche de 0).
Pour obtenir d’autres couleurs, on peut faire varier les nombres dans les paramètres du sélecteur rgb de la manière suivante.
| Couleur | RGB Color Code |
| Noir | rgb(0, 0, 0) |
| Rouge | rgb(255, 0, 0) |
| Rouge foncé | rgb(128, 0, 0) |
| Jaune | rgb(255, 255, 0) |

Des quiz et exercices pour mieux assimiler sa leçon
La plateforme de soutien scolaire en ligne myMaxicours propose des quiz et exercices en accompagnement de chaque fiche de cours. Les exercices permettent de vérifier si la leçon est bien comprise ou s’il reste encore des notions à revoir.

Des exercices variés pour ne pas s’ennuyer
Les exercices se déclinent sous toutes leurs formes sur myMaxicours ! Selon la matière et la classe étudiées, retrouvez des dictées, des mots à relier ou encore des phrases à compléter, mais aussi des textes à trous et bien d’autres formats !
Dans les classes de primaire, l’accent est mis sur des exercices illustrés très ludiques pour motiver les plus jeunes.

Des quiz pour une évaluation en direct
Les quiz et exercices permettent d’avoir un retour immédiat sur la bonne compréhension du cours. Une fois toutes les réponses communiquées, le résultat s’affiche à l’écran et permet à l’élève de se situer immédiatement.
myMaxicours offre des solutions efficaces de révision grâce aux fiches de cours et aux exercices associés. L’élève se rassure pour le prochain examen en testant ses connaissances au préalable.

Des vidéos et des podcasts pour apprendre différemment
Certains élèves ont une mémoire visuelle quand d’autres ont plutôt une mémoire auditive. myMaxicours s’adapte à tous les enfants et adolescents pour leur proposer un apprentissage serein et efficace.
Découvrez de nombreuses vidéos et podcasts en complément des fiches de cours et des exercices pour une année scolaire au top !

Des podcasts pour les révisions
La plateforme de soutien scolaire en ligne myMaxicours propose des podcasts de révision pour toutes les classes à examen : troisième, première et terminale.
Les ados peuvent écouter les différents cours afin de mieux les mémoriser en préparation de leurs examens. Des fiches de cours de différentes matières sont disponibles en podcasts ainsi qu’une préparation au grand oral avec de nombreux conseils pratiques.

Des vidéos de cours pour comprendre en image
Des vidéos de cours illustrent les notions principales à retenir et complètent les fiches de cours. De quoi réviser sa prochaine évaluation ou son prochain examen en toute confiance !