Éditer une page HTML avec différents outils
- Fiche de cours
- Quiz et exercices
- Vidéos et podcasts
- Savoir éditer du code à l’aide d’un éditeur de code plus évolué que le bloc-notes de Windows.
- Savoir éditer du code à l’aide d’un éditeur de code en ligne.
- Lorsque l’on veut apprendre à coder, que ce soit en HTML ou dans les autres langages, il est nécessaire d’avoir un outil spécifique appelé éditeur de code.
- Le plus connu est sans aucun doute le bloc-notes de Windows mais il reste très limité en fonctionnalités.
- Il existe des éditeurs hors ligne et en
ligne :
- un outil de développement en ligne permet d’obtenir très rapidement une page web (ex : JS Fiddle) ;
- un outil de développement hors-ligne permet de travailler sans avoir de connexion internet (ex : Bracket).
- Connaitre la structure de base d’un document HTML
- Savoir taper une adresse symbolique dans une barre d’adresse de navigateur
- Connaitre les principales balises du langage HTML
- Connaitre les principaux navigateurs.
Pour créer une page HTML, il est nécessaire d’utiliser un éditeur de contenu. Cet outil de développement peut être en ligne ou hors-ligne.
JS Fiddle est un outil de développement en ligne qui permet d’obtenir très rapidement une page web.
On peut le télécharger à l’adresse suivante : https://jsfiddle.net/.
Cet outil permet d’écrire des lignes de code en HTML et de tester tout de suite le résultat qui sera obtenu. Il intègre la même fonction qu’un navigateur (comme Chrome) qui permet de décoder des lignes HTML.
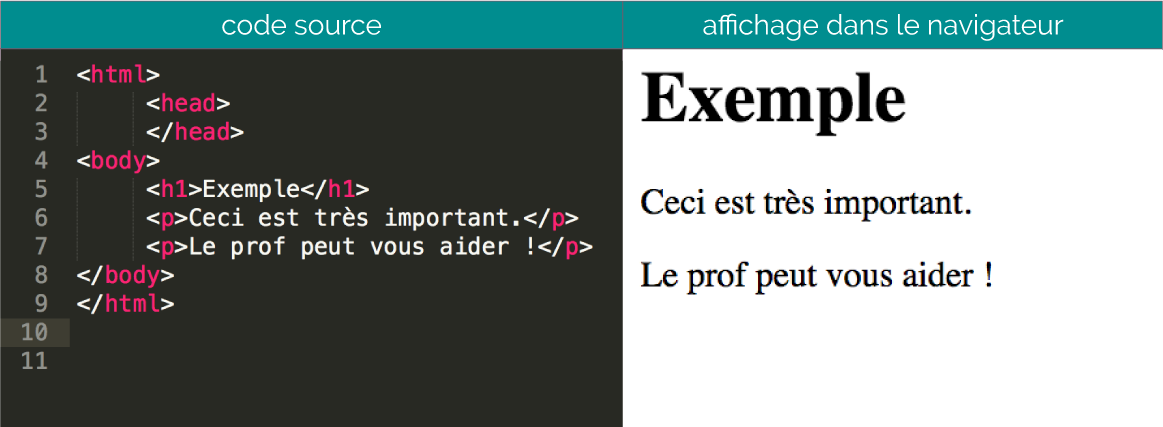
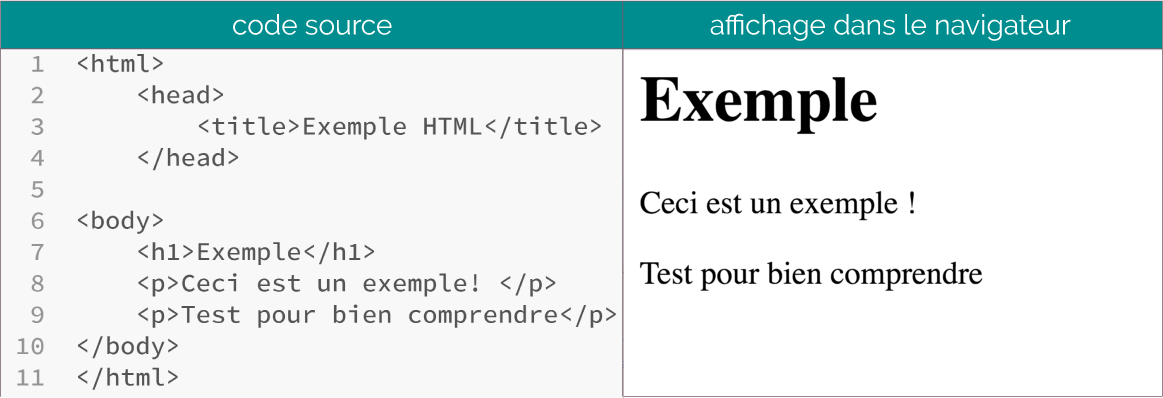
- On tape le code HTML.
- On obtient l’affichage suivant grâce au navigateur.

Tout système d’exploitation possède un éditeur de texte, il n'est donc pas utile d’en télécharger un (comme Brackets) pour pouvoir coder en HTML. On peut utiliser le bloc-notes de Windows comme premier outil de codage.
Le passage à un éditeur tel que Brackets est toutefois nécessaire pour la qualité de l’interface et la simplicité des commandes.
Brackets est un éditeur de texte open source, c’est-à-dire que ce logiciel peut être utilisé et modifié par n’importe qui. Cet outil moderne comprend et facilite la conception de sites web.
On peut le télécharger à l’adresse suivante : http://brackets.io/
Pour installer cet outil, il faut au préalable cliquer sur le bouton « Télécharger ».
- On tape dans la zone d’édition le code HTML suivant :
- On enregistre le fichier en lui donnant un nom simple suivi de l’extension « .htm » ou « .html » : par exemple « index.htm » ou « index.html ».
- On affiche le fichier dans l’explorateur en cliquant sur « Aperçu en direct ».
- On double clique sur « index.htm » dans l’explorateur, qui fera alors appel au navigateur par défaut pour obtenir l’affichage souhaité.


Des quiz et exercices pour mieux assimiler sa leçon
La plateforme de soutien scolaire en ligne myMaxicours propose des quiz et exercices en accompagnement de chaque fiche de cours. Les exercices permettent de vérifier si la leçon est bien comprise ou s’il reste encore des notions à revoir.

Des exercices variés pour ne pas s’ennuyer
Les exercices se déclinent sous toutes leurs formes sur myMaxicours ! Selon la matière et la classe étudiées, retrouvez des dictées, des mots à relier ou encore des phrases à compléter, mais aussi des textes à trous et bien d’autres formats !
Dans les classes de primaire, l’accent est mis sur des exercices illustrés très ludiques pour motiver les plus jeunes.

Des quiz pour une évaluation en direct
Les quiz et exercices permettent d’avoir un retour immédiat sur la bonne compréhension du cours. Une fois toutes les réponses communiquées, le résultat s’affiche à l’écran et permet à l’élève de se situer immédiatement.
myMaxicours offre des solutions efficaces de révision grâce aux fiches de cours et aux exercices associés. L’élève se rassure pour le prochain examen en testant ses connaissances au préalable.

Des vidéos et des podcasts pour apprendre différemment
Certains élèves ont une mémoire visuelle quand d’autres ont plutôt une mémoire auditive. myMaxicours s’adapte à tous les enfants et adolescents pour leur proposer un apprentissage serein et efficace.
Découvrez de nombreuses vidéos et podcasts en complément des fiches de cours et des exercices pour une année scolaire au top !

Des podcasts pour les révisions
La plateforme de soutien scolaire en ligne myMaxicours propose des podcasts de révision pour toutes les classes à examen : troisième, première et terminale.
Les ados peuvent écouter les différents cours afin de mieux les mémoriser en préparation de leurs examens. Des fiches de cours de différentes matières sont disponibles en podcasts ainsi qu’une préparation au grand oral avec de nombreux conseils pratiques.

Des vidéos de cours pour comprendre en image
Des vidéos de cours illustrent les notions principales à retenir et complètent les fiches de cours. De quoi réviser sa prochaine évaluation ou son prochain examen en toute confiance !