Mettre en forme un texte avec des balises HTML
- Fiche de cours
- Quiz et exercices
- Vidéos et podcasts
- Savoir insérer du texte dans un document HTML.
- Savoir créer des liens entre les pages web.
- Connaitre la notion de formatage d’un texte en HTML.
- À partir d’un éditeur de texte, on peut créer le corps d’un document web à l’aide de balises HTML, afin d’y ajouter du texte que l’on peut alors formater.
- On peut :
- mettre en gras ce texte ;
- mettre en italique ce texte ;
- souligner ce texte ;
- augmenter ou diminuer la taille de ce texte.
- Connaitre la notion de structure de base d’un fichier HTML
- Connaitre la notion de balise HTML
- Savoir utiliser un navigateur pour visualiser le contenu d’un fichier source HTML
Le langage HTML est un langage de « balisage », c’est-à-dire qu’il nécessite l’utilisation de balises qui permettent d’indiquer comment va être présenté un document. Il permet également d’établir des liens avec d’autres documents.
Certaines balises permettent de définir la structure du texte.
Une balise doit toujours être entre chevrons : > et < ;
On doit toujours fermer une balise que l’on a ouverte ! Il suffit pour cela de rajouter une barre oblique après le chevron ouvrant.
<html> (balise qui détermine le début d’un élément) et </html> (balise qui détermine la fin de ce même élément).
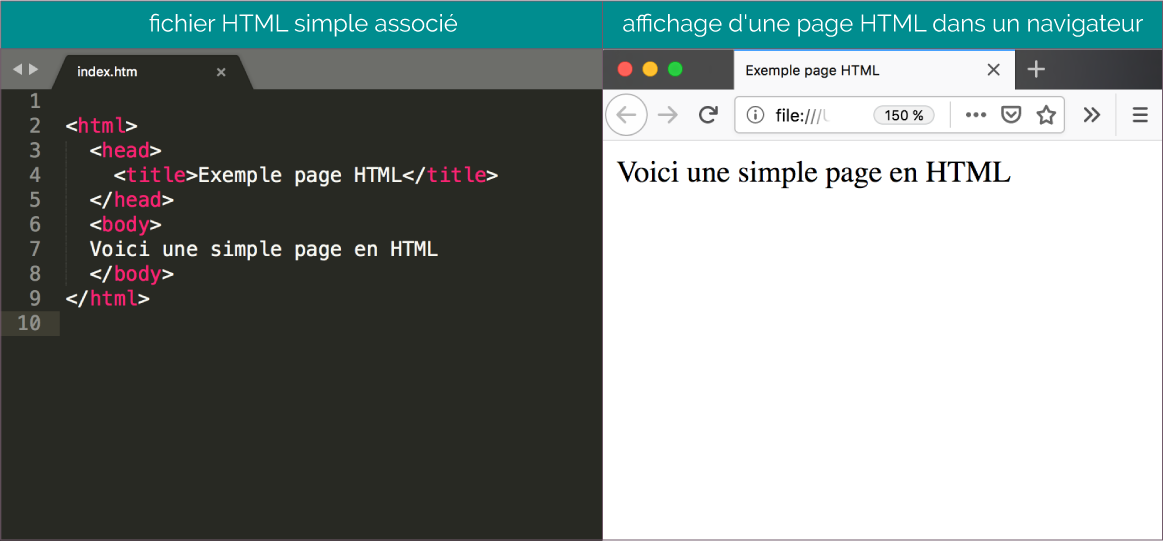
La structure de base d’un fichier HTML est la suivante :
|
<html> <head> <title>...</title>. </head> <body> … Taper votre texte ici </body> </html> |
Avec les balises suivantes.
| Balises | Rôle |
| <html>...</html> | Balise qui délimite le début et la fin d’un fichier HTML. |
| <head>...</head> | Balise qui permet l’intégration de l’en-tête d’un fichier HTML. |
| <title>...</title> | Balise qui permet l’intégration du titre d’un fichier HTML : ce titre apparait dans l'onglet du navigateur. |
| <body>...</body> | Balise qui permet l’intégration du corps (contenu principal) du document HTML. |
La balise <head> contient tous les éléments de l’en-tête (début) du document.
L’en-tête du document doit obligatoirement contenir un titre. Il peut également contenir des scripts, des styles, des balises meta et bien plus encore.

Certaines balises permettent de définir la forme du texte (italique, gras, etc.).
Voici quelques balises très utilisées en HTML pour pouvoir appliquer un style sur le texte.
| Balises | Mise en forme des caractères |
| <b>...</b> | Texte en gras |
| <em>...</em> | Texte en italique |
| <font color=colcod>...</font> | Texte en couleur |
| <i>...</i> | Texte en italique |
| <strong>...</strong> | Texte en gras |
| <sub>...</sub> | Texte en indice |
| <sup>...</sup> | Texte en exposant |
| <u>...</u> | Texte souligné |
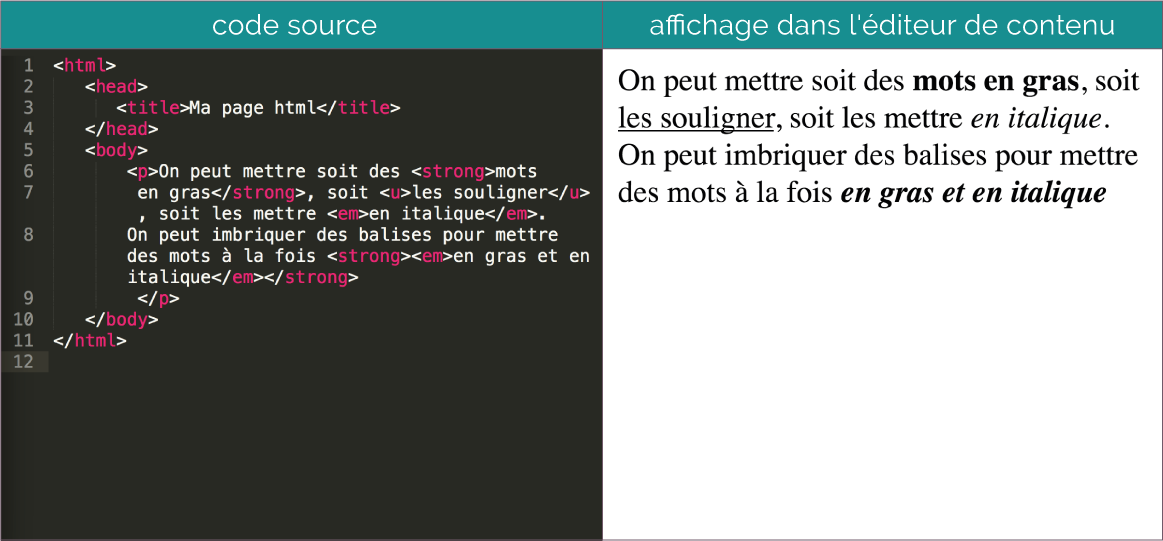
On tape le code suivant dans l’éditeur de texte et on obtient l'affichage suivant dans l'éditeur de contenu.


Des quiz et exercices pour mieux assimiler sa leçon
La plateforme de soutien scolaire en ligne myMaxicours propose des quiz et exercices en accompagnement de chaque fiche de cours. Les exercices permettent de vérifier si la leçon est bien comprise ou s’il reste encore des notions à revoir.

Des exercices variés pour ne pas s’ennuyer
Les exercices se déclinent sous toutes leurs formes sur myMaxicours ! Selon la matière et la classe étudiées, retrouvez des dictées, des mots à relier ou encore des phrases à compléter, mais aussi des textes à trous et bien d’autres formats !
Dans les classes de primaire, l’accent est mis sur des exercices illustrés très ludiques pour motiver les plus jeunes.

Des quiz pour une évaluation en direct
Les quiz et exercices permettent d’avoir un retour immédiat sur la bonne compréhension du cours. Une fois toutes les réponses communiquées, le résultat s’affiche à l’écran et permet à l’élève de se situer immédiatement.
myMaxicours offre des solutions efficaces de révision grâce aux fiches de cours et aux exercices associés. L’élève se rassure pour le prochain examen en testant ses connaissances au préalable.

Des vidéos et des podcasts pour apprendre différemment
Certains élèves ont une mémoire visuelle quand d’autres ont plutôt une mémoire auditive. myMaxicours s’adapte à tous les enfants et adolescents pour leur proposer un apprentissage serein et efficace.
Découvrez de nombreuses vidéos et podcasts en complément des fiches de cours et des exercices pour une année scolaire au top !

Des podcasts pour les révisions
La plateforme de soutien scolaire en ligne myMaxicours propose des podcasts de révision pour toutes les classes à examen : troisième, première et terminale.
Les ados peuvent écouter les différents cours afin de mieux les mémoriser en préparation de leurs examens. Des fiches de cours de différentes matières sont disponibles en podcasts ainsi qu’une préparation au grand oral avec de nombreux conseils pratiques.

Des vidéos de cours pour comprendre en image
Des vidéos de cours illustrent les notions principales à retenir et complètent les fiches de cours. De quoi réviser sa prochaine évaluation ou son prochain examen en toute confiance !