Programmation Web : les traitements clients
- Fiche de cours
- Quiz et exercices
- Vidéos et podcasts
Les différents types d'architecture client/serveur présentent une répartition des traitements entre les postes de travail client et les ordinateurs serveurs.
La logique de répartition des traitements intègre :
• la réponse aux besoins des utilisateurs dans le cadre de leur travail,
• les capacités technologiques de l'environnement du réseau informatique.
Les concepteurs d'application (informaticiens) doivent intégrer cette réalité dans le cadre du choix d'une architecture applicative.
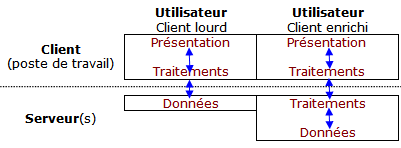
Voici la représentation des architectures applicatives 2 niveaux (tier), qui servira de base à l’illustration de la mise en place de traitements dans les applications clientes (cette logique pourra être généralisée aux architectures 3 niveaux ou multi niveaux).

En dehors des logiciels « clients légers », chargé exclusivement de fournir le niveau présentation à l'utilisateur du programme (à l’exemple des navigateurs WWW de base), il existe deux autres catégories de logiciels clients permettant la gestion de traitements sur le poste local (le client matériel).
• Le client lourd qui héberge les niveaux présentation et traitement (l'ensemble des traitements est gérés par l'application cliente : gestion du dialogue homme-machine, gestion de l'intégrité des données, traitements applicatifs, accès et traitements des données.
• Le client enrichi qui héberge le niveau présentation et une partie des traitements, qui est souvent l'illustration des applications dans les environnements Internet (les traitements propres au poste local sont gérés par les navigateurs WWW, et les traitements d'accès aux données s'effectuent sur le(s) serveur(s)).
A sa création le navigateur WWW était un client léger, qui progressivement pour répondre aux besoins utilisateurs s'est enrichi à partir de nombreuses technologies applicatives.
Le langage HTML a évolué en intégrant la notion de dynamisme client avec le Dynamic HTML (ensemble des technologies permettant la gestion de traitements par le navigateur WWW) parmi lesquelles :
• Les langages « script » comme JavaScript (principalement) ou VBScript (pour le navigateur Internet Explorer) ont permis d’écrire des programmes exécutables par les navigateurs WWW.
• AJAX (Asynchronous Javascript And XML) permet une optimisation de la gestion des traitements entre le client et le serveur (pour limiter les transferts sur le réseau), en augmentant la réactivité de l'application cliente, qui ne sollicite le serveur que pour les données dont l'application cliente a besoin.
• Applet JAVA (appliquette) sont des applications interprétables par le navigateur WWW, qui vont permettre la mise en œuvre de traitements clients.
• Flash, Flex est une solution populaire et propriétaire (société Adobe) qui a permis d'intégrer des traitements multimédias et fonctionnels au niveau des navigateurs WWW (un fichier d'extension .swf est traité par un applicatif « plugin » local Flash Player).
• et bien d'autres solutions comme JavaFX ou le « plugin » Silverlight …
Définition : un « PlugIn » est une application informatique autonome, qui interagit avec le navigateur WWW (ou d'autres applications) pour ajouter des fonctionnalités ; dans le domaine WWW. Les « PlugIns » ont pour rôle de permettre l'interopérabilité entre le navigateur WWW et d'autres applicatifs.
• le résultat sera celui de l'addition des deux nombres (variable RES réel)
• les données seront les deux nombres (variables N1 et N2 réel)
• le traitement sera (RES ← N1 + N2)

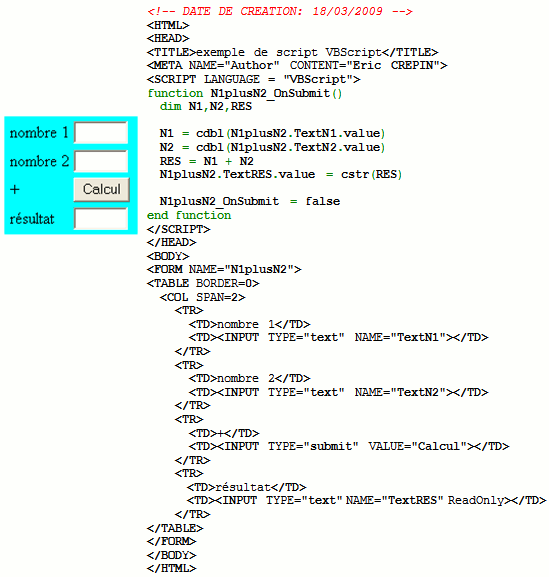
• un formulaire <FORM NAME="N1plusN2"></FORM> dans le corps du document <BODY></BODY>
• un programme <SCRIPT LANGUAGE = "VBScript"></SCRIPT> dans l'en-tête du document <HEAD></HEAD>
1. L'interaction s'effectue à la validation du formulaire par un clic de l'utilisateur sur le bouton <INPUT TYPE="submit" VALUE="Calcul"> par l’appel de la fonction événementielle function N1plusN2_OnSubmit()
2. Le programme du script
a. reçoit les valeurs N1 et N2 (N1 = cdbl(N1plusN2.TextN1.value)) à partir des contrôles graphiques (<INPUT TYPE="text" NAME="TextN1">) du formulaire
b. effectue le traitement (RES = N1 + N2)
c. restitue le résultat (N1plusN2.TextRES.value = cstr(RES)) au contrôle graphique correspondant (<INPUT TYPE="text" NAME="TextRES" ReadOnly>)

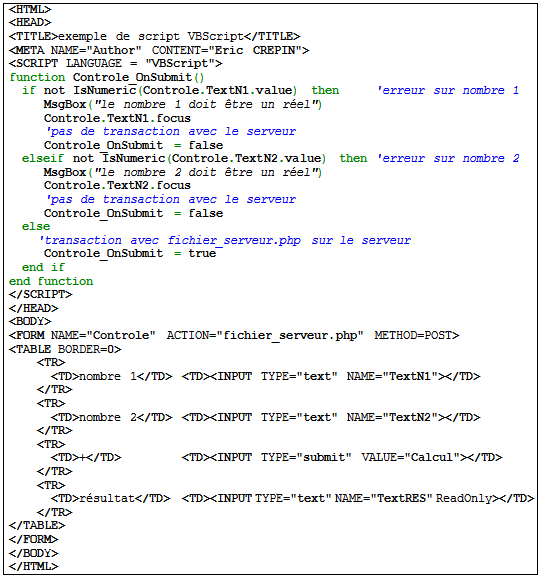
À la validation du formulaire <FORM NAME="Controle" par l'utilisateur <INPUT TYPE="submit" VALUE="Calcul"> la fonction événementielle function Controle_OnSubmit() est activée ; on contrôle l'intégrité des données N1 et N2 if not IsNumeric(Controle.TextN1.value) then et l'on invalide Controle_OnSubmit = false ou l'on valide Controle_OnSubmit = true la soumission des données du formulaire au programme serveur <FORM NAME="Controle" ACTION="fichier_serveur.php" METHOD=POST>
Dans le cadre d'un environnement Internet utilisant des services WWW, on peut être amené à l'utiliser des traitements « client », pour répondre des besoins spécifiques aux applications locales (par exemple l'exploitation des ressources multimédias) ou définir une logique de contrôle de l'acquisition des données avant l'interaction avec le serveur.
Il existe de nombreuses technologies permettant le dynamisme client WWW (DHTML).

Des quiz et exercices pour mieux assimiler sa leçon
La plateforme de soutien scolaire en ligne myMaxicours propose des quiz et exercices en accompagnement de chaque fiche de cours. Les exercices permettent de vérifier si la leçon est bien comprise ou s’il reste encore des notions à revoir.

Des exercices variés pour ne pas s’ennuyer
Les exercices se déclinent sous toutes leurs formes sur myMaxicours ! Selon la matière et la classe étudiées, retrouvez des dictées, des mots à relier ou encore des phrases à compléter, mais aussi des textes à trous et bien d’autres formats !
Dans les classes de primaire, l’accent est mis sur des exercices illustrés très ludiques pour motiver les plus jeunes.

Des quiz pour une évaluation en direct
Les quiz et exercices permettent d’avoir un retour immédiat sur la bonne compréhension du cours. Une fois toutes les réponses communiquées, le résultat s’affiche à l’écran et permet à l’élève de se situer immédiatement.
myMaxicours offre des solutions efficaces de révision grâce aux fiches de cours et aux exercices associés. L’élève se rassure pour le prochain examen en testant ses connaissances au préalable.

Des vidéos et des podcasts pour apprendre différemment
Certains élèves ont une mémoire visuelle quand d’autres ont plutôt une mémoire auditive. myMaxicours s’adapte à tous les enfants et adolescents pour leur proposer un apprentissage serein et efficace.
Découvrez de nombreuses vidéos et podcasts en complément des fiches de cours et des exercices pour une année scolaire au top !

Des podcasts pour les révisions
La plateforme de soutien scolaire en ligne myMaxicours propose des podcasts de révision pour toutes les classes à examen : troisième, première et terminale.
Les ados peuvent écouter les différents cours afin de mieux les mémoriser en préparation de leurs examens. Des fiches de cours de différentes matières sont disponibles en podcasts ainsi qu’une préparation au grand oral avec de nombreux conseils pratiques.

Des vidéos de cours pour comprendre en image
Des vidéos de cours illustrent les notions principales à retenir et complètent les fiches de cours. De quoi réviser sa prochaine évaluation ou son prochain examen en toute confiance !