Interagir avec une page HTML : éléments graphiques
- Fiche de cours
- Quiz
- Profs en ligne
- Videos
- Application mobile
Examiner et changer le code HTML d’une page pour modifier des éléments graphiques.
- Toutes les pages web partagent une même ossature, c’est-à-dire une même structure à l’aide de balises.
- Une balise contient le nom de l’élément, avec différentes options, par exemple pour insérer une image on utilise la balise <img src="adresse de l’image">.
- Notion de l’unicode (UTF-8)
- Adresse URL
- Le langage HTML et les balises (SNT 2de)
- Mettre en forme un texte avec des balises (SNT 2de)
Pour accéder au code HTML d’une page,
on peut taper F12, puis choisir
l’onglet ![]() pour Firefox ou
l’onglet
pour Firefox ou
l’onglet ![]() pour Chrome.
pour Chrome.
Sous Mac, on peut soit faire un clic droit avec la souris puis cliquer sur « Afficher le code source de la page », soit « option + commande + U ».
Pour rappel, le langage HTML repose sur des balises, il faut donc repérer les balises correspondant aux éléments graphiques.
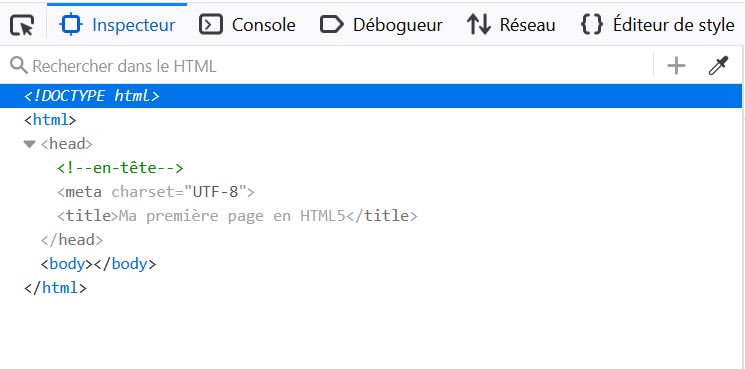
Voici l’ossature d’une page HTML.

<!DOCTYPE html> indique que l’on utilise HTML5.
Entre les balises <html> et </html> se trouvent la zone d’en-tête de la page (délimitée par <head> et </head>) et le corps de la page (entre <body> et </body>).
L’en-tête permet de définir l’encodage dans la balise <meta charset="UTF-8" /> et le titre affiché dans l’onglet du navigateur.
On peut utiliser le bloc-note et enregistrer le fichier avec l’extension .html pour créer une page web.
-
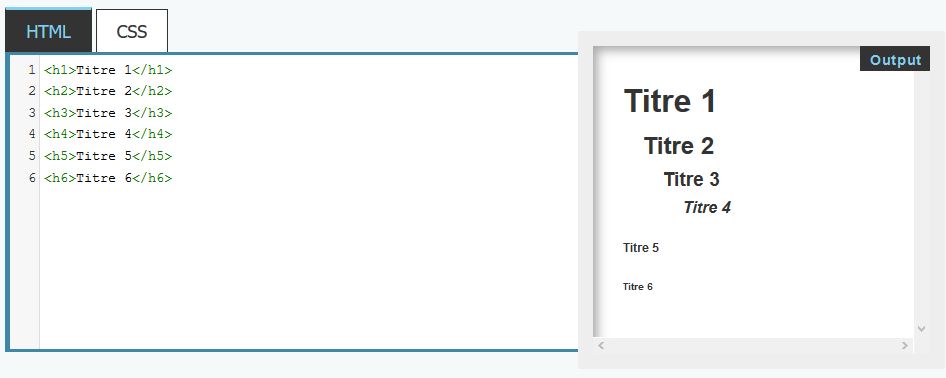
Balises <h#>…</h#> :
pour créer un titre de taille # (
# de 1 à 6).
Exemple

- Balises <p>…</p> : pour créer un paragraphe.
- Balises <b>…</b> : pour mettre en gras un texte.
- Balises <i>…</i> : pour mettre en italique un texte.
-
Balises <a>…</a> :
pour créer un lien. On ajoute des
informations dans la balise ouvrante pour donner
l’adresse URL du site.
Exemple
<a href="https://www.maxicours.com/">Lien vers le site maxicours</a> affiche le lien : Lien vers le site maxicours -
Balise <img> : pour
insérer une image. On ajoute des
informations dans la balise ouvrante pour donner
l’adresse de l’image en indiquant
src="adresse de
l’image".
Exemple
<img src="https://www.maxicours.com/se/wp-content/uploads/2019/06/Maxicours_logo.png" /> affiche le logo de Maxicours ci-dessous.

Il existe plus de 140 balises HTML qui fournissent des indications aux navigateurs pour afficher ou modifier un élément : il faut impérativement connaitre celles qui permettent de créer l’ossature de la page et, a minima, celles qui permettent de créer des titres, des paragraphes, d’insérer des liens et des images.
On utilise le langage CSS pour modifier les tailles des polices, des titres, les couleurs, etc.
Vous avez obtenu75%de bonnes réponses !