Interagir avec une page HTML : événements
- Fiche de cours
- Quiz
- Profs en ligne
- Videos
- Application mobile
Repérer dans une page HTML les événements permettant une interaction.
- Un événement est une action déclenchée par l’utilisateur.
- Il faut repérer les événements clés les plus utilisés pour pouvoir définir une action : onmouseover, onmouseout, onclick, onkeydown, etc.
- Le langage HTML et les balises (SNT 2de)
- Le langage CSS et les balises (SNT 2de)
Dans une page web en langage HTML, on peut modifier le style en modifiant le langage CSS, mais une page peut interagir avec l’utilisateur via différentes actions : survol d’une zone, d’une image, clic d’un bouton, etc.
On utilise pour cela le langage JavaScript, en définissant une série d’événements (actions déclenchées par l’utilisateur). Le but ici n’est pas d’étudier ce langage créé en 1995, mais d’en faire une présentation.
Le langage JavaScript est un langage interprété par le navigateur, le code pourra être mis entre des balises <script> et </script>, mais il faudra pour cela identifier chaque balise du code HTML par un identifiant ou rajouter un attribut.
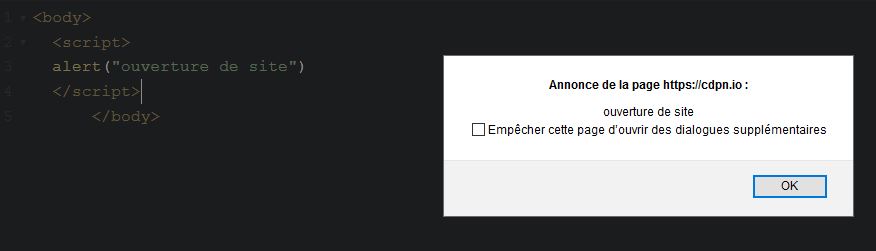
Création d’une fenêtre d’alerte cliquable à l’ouverture de la page (pas d’attribut).
| <script> | Balise d’ouverture du langage JavaScript. |
| alert("Ouverture du site") | Permet de créer une fenêtre cliquable d’alerte avec le message « ouverture du site ». |
| </script> | Balise de fermeture du langage JavaScript. |
Ce script permet la création d'une fenêtre d’alerte cliquable.

Dans le code HTML, on peut ajouter un attribut à une balise pour la faire réagir à un Événement. Pour cela, on ajoutera l’attribut suivant à l’intérieur de la balise : onÉvénement="fonction();".
Il y a une liste d’Événements prédéfinis que l’on verra ci-dessous.
<script>function fct(){...}</script>
Le tableau ci-dessous indique la traduction JavaScript des principaux événements.
| Événements | Traduction JavaScript |
| Survol de la souris | onmouseover= |
| Souris enlevée d’un élément HTML | onmouseout= |
| Clic gauche | onclick= |
| Clic droit | oncontextmenu= |
| Appui sur une touche du clavier | onkeypress= |
| Envoi d’un formulaire (permet d’envoyer les données renseignées par l’utilisateur) | onsubmit= |
<p onmouseover="fct();">Mon premier paragraphe</p>
<script> function fct(){
alert("survol du paragraphe");
}</script>
Voici l’explication ligne par ligne de ce code.
| <p onmouseover="fct();"> Mon premier paragraphe</p> | La balise <p> crée un paragraphe, l’ajout de l’attribut « onmouseover » signifie que ce paragraphe, au survol de la souris appliquera le script de la fonction fct. |
| <script> function fct(){ | Balise d’ouverture du langage JavaScript avec la fonction fct. |
| alert("survol du paragraphe"); | Permet de créer une fenêtre cliquable d’alerte avec le message « survol du paragraphe ». |
| }</script> | Balise de fermeture du langage JavaScript. |
On peut aussi directement mettre l’alerte dans le corps de la balise <p>.
Vous avez obtenu75%de bonnes réponses !