Description des documents électroniques du langage à balises html
- Fiche de cours
- Quiz
- Profs en ligne
- Videos
- Application mobile
Objectif :
Découvrir les fondamentaux du standard des documents
Web.
1. Présentation : de la normalisation du
réseau à celle des documents
Rappel : Internet apporte la solution de
l'interconnexion des réseaux de structures et
de technologies différentes permettant la
communication normalisée au travers de la pile de
protocole TCP/IP.
HTML a été développé comme langage standardisé puis normalisée au travers de XHTML permettant de représenter les documents du service WWW qui représente plusieurs dizaines de milliards de « pages Web » à travers le monde.
HTML a été développé comme langage standardisé puis normalisée au travers de XHTML permettant de représenter les documents du service WWW qui représente plusieurs dizaines de milliards de « pages Web » à travers le monde.
2. Qu'est-ce que le langage HTML
HTML (HyperText Markup Language) est un
langage de balises (Markup) qui permettent de
formater un texte qui sera par la suite
interprété de façon visuelle par un
navigateur WWW.
Les documents hypertextes sont composés d’un mélange de texte, image (éventuellement son, vidéo…) qui sont soit statiques, soit liés. La liaison d’un objet hypertexte permet d’offrir la possibilité à l’utilisateur par un simple clic de souris de naviguer d’un document hypertexte à un autre (ou à l'intérieur du même document). Les objets liés renferment un lien hypertexte qui définit l’adresse URL d’une cible ; l’activation du lien hypertexte dans le navigateur WWW par un clic de souris demande alors le chargement de la cible (locale ou externe).
Les documents hypertextes sont composés d’un mélange de texte, image (éventuellement son, vidéo…) qui sont soit statiques, soit liés. La liaison d’un objet hypertexte permet d’offrir la possibilité à l’utilisateur par un simple clic de souris de naviguer d’un document hypertexte à un autre (ou à l'intérieur du même document). Les objets liés renferment un lien hypertexte qui définit l’adresse URL d’une cible ; l’activation du lien hypertexte dans le navigateur WWW par un clic de souris demande alors le chargement de la cible (locale ou externe).
3. Les bases de la syntaxe HTML
a. Notion de balises html
Les balises selon les recommandations XHTML sont toujours
définies par paires de la forme
<balise></balise>.
Exemples : <HTML></HTML>, <HEAD></HEAD>, <BODY></BODY>…
Exemples : <HTML></HTML>, <HEAD></HEAD>, <BODY></BODY>…
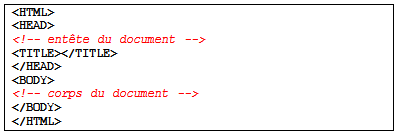
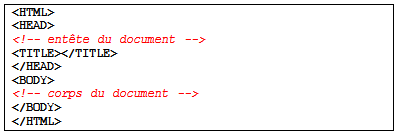
b. Organisation de documents html
La structure normalisée d'un document html est
délimitée par les balises
<HTML></HTML> composés d'un
entête de document <HEAD></HEAD>
et d'un corps de document
<BODY></BODY>


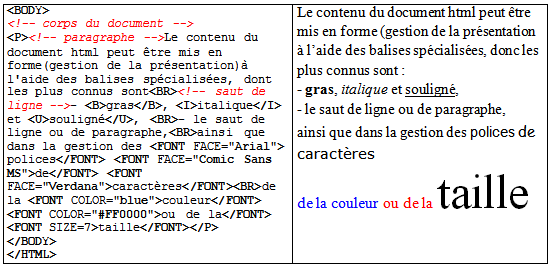
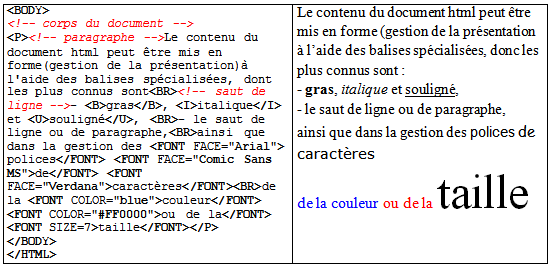
c. Présentation de documents html
Un document html intègre le contenu (texte, image,
son, vidéo) défini par l'auteur ainsi que
la présentation.
Illustrations : paragraphe, saut de ligne, gras, italique, souligné, police de caractères couleurs et taille

Illustrations : paragraphe, saut de ligne, gras, italique, souligné, police de caractères couleurs et taille

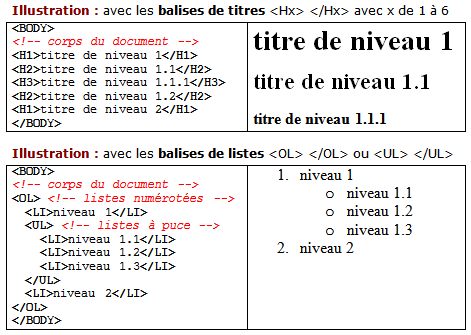
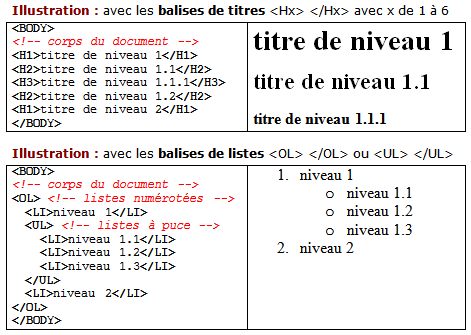
d. Structure de documents html
Un document html permet de définir la structure
organisationnelle du document à l'aide des titres
et des listes qui s'ajoutent au contenu et à la
présentation.


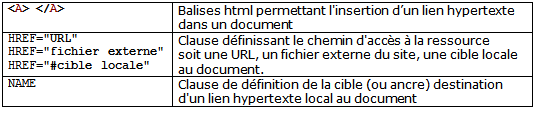
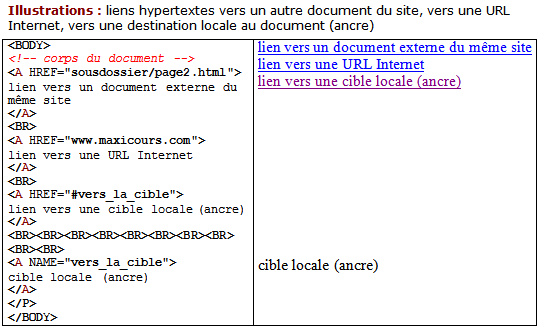
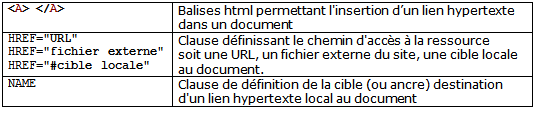
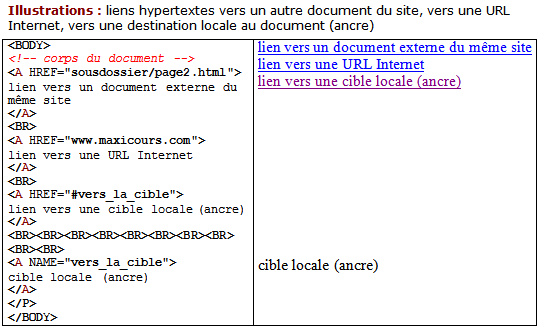
e. Gestion des liens hypertextes
Les liens hypertextes permettent le navigation à
l'intérieur d'un document ou entre documents en
gérant l’accès vers la cible qui sera
atteinte quand utilisateur cliquera sur le support du
lien.

Voir l'application à travers un exemple :

Remarque : les liens hypertextes permettent de définir une structure non linéaire de la lecture d'un document qui reposera alors sur les choix du lecteur.

Voir l'application à travers un exemple :

Remarque : les liens hypertextes permettent de définir une structure non linéaire de la lecture d'un document qui reposera alors sur les choix du lecteur.
f. Gestion des images et des tableaux
Le programme de terminale STG GSI demande la connaissance
de la syntaxe html des tableaux et images.
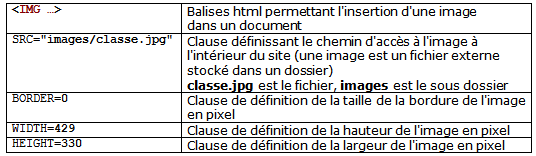
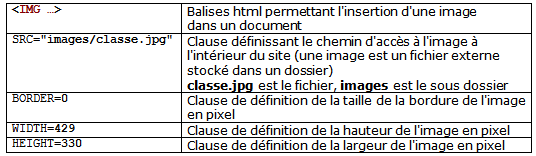
• Insertion d'images : les images sont des fichiers externes inclus dans une page html.
Exemple : <IMG SRC="images/classe.jpg" BORDER=0 WIDTH=429 HEIGHT=330>

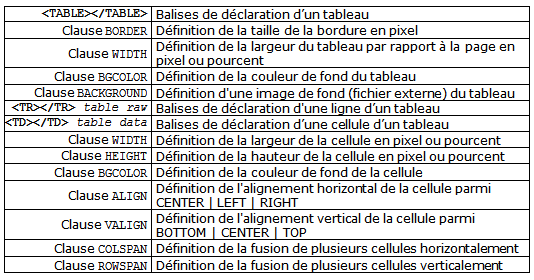
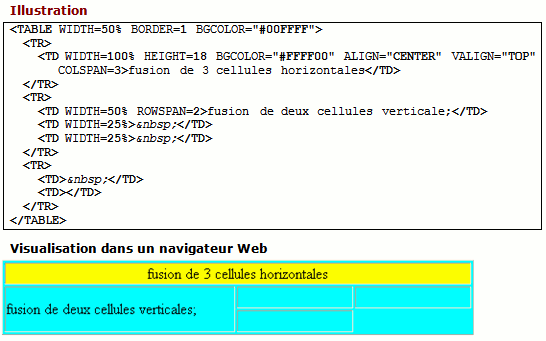
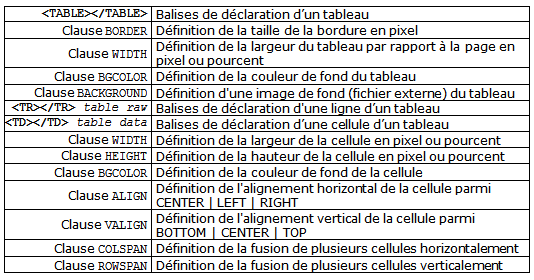
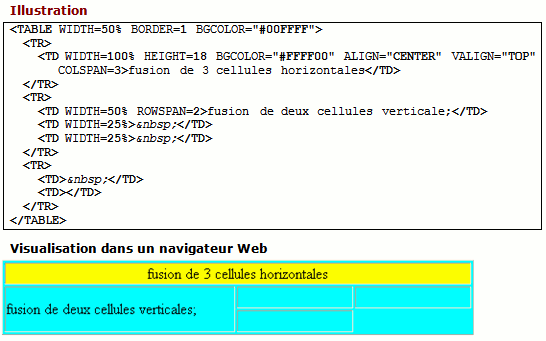
• Définition d'un tableau

Voir l'application à travers un exemple :

• Insertion d'images : les images sont des fichiers externes inclus dans une page html.
Exemple : <IMG SRC="images/classe.jpg" BORDER=0 WIDTH=429 HEIGHT=330>

• Définition d'un tableau

Voir l'application à travers un exemple :

4. Les évolutions du HTML
On note 2 grandes évolutions du html :
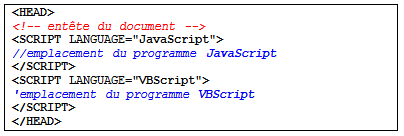
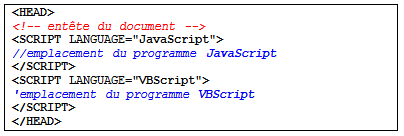
• le dynamic html (Dhtml) qui a permis d'intégrer des programmes principalement écrits en langage JavaScript (ou encore VBScript) qui permettent le dynamisme client d'un document (ou page) Web.
Exemple

• le Xhtml qui suite aux recommandations du W3C a permis d'apporter une conformité d'écriture des documents html ; il existe un certain nombre d'outils en ligne qui permettent de vérifier la validité Xhtml (comme http://validator.w3.org/ du W3C).
• le dynamic html (Dhtml) qui a permis d'intégrer des programmes principalement écrits en langage JavaScript (ou encore VBScript) qui permettent le dynamisme client d'un document (ou page) Web.
Exemple

• le Xhtml qui suite aux recommandations du W3C a permis d'apporter une conformité d'écriture des documents html ; il existe un certain nombre d'outils en ligne qui permettent de vérifier la validité Xhtml (comme http://validator.w3.org/ du W3C).
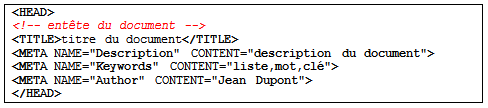
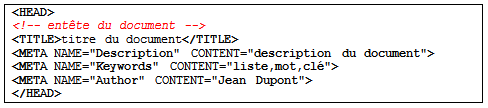
5. Préparation au référencement
Internet
Il est important lors de la création d'un site
Internet ou intranet de préparer son
référencement par les moteurs de recherche
s'appuie sur un certain nombre de balises comme le titre
<TITLE></TITLE> où les balises <META
NAME="Description" et <META NAME="Keywords" …
Exemple

Exemple

L'essentiel
Internet est le vecteur de la communication mondiale ; les
sites WWW permettent aux organisations d'être en
contact avec leurs partenaires quelles que soient leurs
localisations à travers le globe.
Le HTML permet la gestion : du contenu, de la structure et de la présentation des documents électroniques Web.
Les documents électroniques Web (au format html) permettent aux lecteurs d'avoir une approche linéaire (lecture classique en fonction de la structure définie par l'auteur) ou une approche plus dynamique grâce à utilisation des liens hypertextes qui permettent des sauts à l'intérieur d'un même document ou vers d'autres documents externes.
Le HTML permet la gestion : du contenu, de la structure et de la présentation des documents électroniques Web.
Les documents électroniques Web (au format html) permettent aux lecteurs d'avoir une approche linéaire (lecture classique en fonction de la structure définie par l'auteur) ou une approche plus dynamique grâce à utilisation des liens hypertextes qui permettent des sauts à l'intérieur d'un même document ou vers d'autres documents externes.
Vous avez obtenu75%de bonnes réponses !